SVG-Struktur:
Formelemente:
Rechteck:<rect x="X-Koord." y="Y-Koord." width="Breite" height="Höhe" rx="X-Radius" ry="Y-Radius" />
x,y für die Koord. der linken oberen Ecke. Möglich: rx und ry als Radiuse für abgerundete Ecken.Beispiel:
Kreis:<circle cx="X-Koord." cy="Y-Koord." r="Radius" />
cx und cy für die Koord. des Kreismittelpunkts.
Beispiel:
Ellipse:<ellipse cx="X-Koord." cy="Y-Koord." rx="X-Radius" ry="Y-Radius" />
cx und cy für die Koord. des Ellipsenmittelpunkts.
Beispiel:
Linie:<line x1="X-Start" y1="Y-Start" x2="X-Ziel" y2="Y-Ziel" />
x1 und y1 bezeichnen den Anfangspunkt; x2 und y2 den Endpunkt.
Beispiel:
Polylinie:<polyline points="X1 Y1, X2 Y2, X3 Y3,..." />
Ungeschlossene Linie mit mehreren Ecken. Mit "points" werden die X- und Y-Koord. der Eckpunkte festgelegt.
Beispiel:
Polygon:<polygon points="X1 Y1, X2 Y2, X3 Y3,..." />
Wie Polylinie aber geschlossen; letzte points-Koord. werden automatisch mit Startpunkt verbunden.
Beispiel:
Pfad:<path d="
M X Y,
L X Y,
C X-Anfasser1 Y-Anfasser1 X-Anfasser2 Y-Anfasser2 X Y,
Q X-Anfasser Y-Anfasser X Y,
A X-Radius Y-Radius X-Achsenrotation Ellipsenbogen Richtung X Y,
z" />
Pfad mit Linien und Kurven. Attribut "d" beinhaltet eine Beschreibung der Liniensegmente. Die Segmente werden mit Buchstaben eingeleitet. Wichtige Möglichkeiten:
M X Y,
L X Y,
C X-Anfasser1 Y-Anfasser1 X-Anfasser2 Y-Anfasser2 X Y,
Q X-Anfasser Y-Anfasser X Y,
A X-Radius Y-Radius X-Achsenrotation Ellipsenbogen Richtung X Y,
z" />
- M = (moveto) Startpunkt mit X-und Y-Koord.
- L = (lineto) direkte Linie zu X,Y
- C = (curveto) kubische Bézierkurve zu X,Y über zwei Anfasser (CA1 und CA2) beschrieben
- Q = (quadratic curveto) quadratische Bézierkurve zu X,Y über einen Anfasser (QA) beschrieben
- A = (arc) Ellipsenbogen zu X,Y; Ellipsenbogen kann 0 (kleiner Bogen) oder 1 (grosser Bogen) sein; Richtung kann 0 (gegen Uhrzeigersinn) oder 1 (im Uhrzeigersinn) sein
- z nach dem letzten Punkt verbindet mit Startpunkt
Beispiel:
Text:<text x="X-Start" y="Y-Start">...Text...</text>
x und y bezieht sich auf den Startpunkt der Grundlinie.
Beispiel:
Transformationen:
Grundsätzlich werden diese über das Attribut "transform" und bestimmten Transformationsarten (in der Form
transform="Transformationsart( )") definiert. Die Wichtigsten:scale(): Vergrössern oder Verkleinern um den in der Klammer angegebenen Faktorrotate(): Rotation mit Rotationswinkeltranslate(): Verschiebung um den Wert in der Klammer in die X-Richtung und optional mit dem zweiten Wert in die Y-RichtungskewX() und skewY(): Neigung mit Winkelangabe der X- (skewX) oder Y-Achse (skewY)matrix(a b c d e f): Alle möglichen Transformationen mit Hilfe einer 3x3-Matrix.
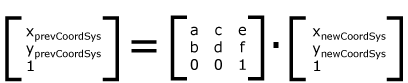
Die Koordinaten der Bildpunkte werden dabei mittels folgender Matrixrechnung bestimmt:

- translate(tx ty) = matrix(1 0 0 1 tx ty)
- scale(s) = matrix(s 0 0 s 0 0)
- rotate(a) = matrix(cos(a) sin(a) -sin(a) cos(a) 0 0)
- skewX(a) = matrix(1 0 tan(a) 1 0 0)
- skewY(a) = matrix(1 tan(a) 0 1 0 0)
Eine ausführliche Beschreibung aller Transformationsarten mit Beispielen finden Sie auf SELFHTML/SVG-Transformationen.
Verweise innerhalb von <svg>:
Verweise werden immer über das Attribut
xlink:href definiert, egal ob das Ziel ein anderes Dokument, ein externes Bild oder ein internes Element ist:Link auf externes Dokument:<a xlink:href="Pfad_zu_Dokument">...</a>
Wie bei HTML mit <a>.Externes Bild einbinden:<image xlink:href="Pfad_zu_Bild" x="X-Koord." y="Y-Koord." width="Breite" height="Höhe" />
x und y für die Koord. der linken oberen Ecke.Internes Element wiederverwenden:<use xlink:href="#ID-Name" x="X-Koord." y="Y-Koord." />
Referenzierbar sind mit ID versehene Elemente oder Element-Gruppierungen (innerhalb von <g> und </g>)Beispiel: (Code)
Grafische Effekte:
Hier geht es um Verläufe, Masken und Filter. Alle Effekte werden separat innerhalb von
Ein Filter wird mit folgendem Attribut zugewiesen:
Filterbeispiele: Eine ausführliche Beschreibung aller SVG-Filter mit Beispielen finden Sie auf SELFHTML/Filter_in_SVG.
Animationen und interaktive Eigenschaftsänderungen:
SVG verfügt ein eigenes Animationsmodell: SMIL. Als allgemeines Animations-Element ist
Als animierbare Eigenschaften sind praktisch alle Attribute möglich (wie x, r, d, fill, opacity, font-size, u.s.w.). fill="freeze" bedeutet, dass der Endzustand auch nach dem Ende der Animation beibehalten wird (sonst Rückkehr zum Anfangszustand). Die zeitliche Steuerung kann an vorherige Abläufe oder Ereignisse gekoppelt werden. z.B. wird die Animation bei begin="click" erst nach Mausklick ausgeführt.
Weitere spezifischere Animationselemente, die in der Regel die gleichen Attribute haben können wie <animate>:
Bewegungs- und Formänderungen: (Code)
Lichtquellen-Animation: (Code)
Eine ausführliche Beschreibung der Animationsmöglichkeiten mit SMIL finden Sie auf mediaevent/svg-animate. Nebst SMIL sind auch auf Events basierende Animationen oder Formänderungen über JavaScript möglich. Siehe: SVG-DOM-Methoden.
Hier geht es um Verläufe, Masken und Filter. Alle Effekte werden separat innerhalb von
<defs> und </defs> definiert. Wenn nicht anders vermerkt, wird der Effekt dann mit folgendem Attribut zugewiesen: fill="url(#Effekt-ID)"Linearer Verlauf:<linearGradient id="Verlaufsname" x1="X-Start" y1="Y-Start" x2="X-Ziel" y2="Y-Ziel">
<stop offset="Prozentzahl" "stop-Anweisung" />
<stop offset="Prozentzahl" "stop-Anweisung" />
...eventuell weitere <stop>-Anweisungen...
</linearGradient>
x1, y1 bezeichnet den Startpunkt der Verlaufslinie und x2, y2 den Endpunkt. Als "stop-Anweisung" ist <stop offset="Prozentzahl" "stop-Anweisung" />
<stop offset="Prozentzahl" "stop-Anweisung" />
...eventuell weitere <stop>-Anweisungen...
</linearGradient>
stop-color="Farbe" oder stop-opacity="Deckkraft" möglich. Vom ersten <stop> bis zum nächsten wird nun ein entsprechender Verlauf gezeichnet.Beispiel:
(Code)
(Code)
Kreisförmiger Verlauf:<radialGradient id="Verlaufsname" cx="X-Koord." cy="Y-Koord." r="Radius">...</radialGradient>
cx und cy bezeichnen den den Mittelpunkt des Verlaufskreises; sonst "stop-Anweisungen" wie bei <linearGradient> möglich. Optional kann mit fx und fy ein anderer Brennpunkt innerhalb des Kreises gesetzt werden von wo aus der Verlauf startet (wie im Beispiel unten)Beispiel:
(Code)
(Code)
Füllmuster:<pattern id="Mustername" x="X-Koord." y="Y-Koord." width="Breite" height="Höhe">
...Musterdefinition...
</pattern>
x und y bezeichnen den Startpunkts der ersten Musterkachel. Pfade, Formen oder Text können Muster sein. Alles zu SVG-Muster auf SELFHTML/Muster...Musterdefinition...
</pattern>
Beispiel:
(Code)
(Code)
Maske:<clipPath id="Maskenname">
...Maskendefinition...
</clipPath>
Grafiken oder Bilder in eine bestimmte Form schneiden.
Maske wird mit folgendem Attribut zugewiesen: ...Maskendefinition...
</clipPath>
clip-path="url(#Maskenname)".Beispiel:
(Code)
(Code)
Filtereffekte:<filter id="Filter-ID">
<fe... in="Input-Bild" result="Resultat-ID">
//Optional weitere Filter, die auf ersten Filter aufbauen:
<fe... in="Resultat-ID">
</filter>
Alle Filter beginnen mit "fe...". Die Behandlung der vielen Filter würde hier aber den Rahmen sprengen. Ein paar Beispiele: "feGaussianBlur" (Weichzeichnen von Bildinhalten), "feTurbulence" (Strukturwolken-Füllmuster oder Texturen), "feSpecularLighting" (Beleuchtungseffekt mit 3-D-Wirkung), u.s.w.<fe... in="Input-Bild" result="Resultat-ID">
//Optional weitere Filter, die auf ersten Filter aufbauen:
<fe... in="Resultat-ID">
</filter>
Ein Filter wird mit folgendem Attribut zugewiesen:
filter="url(#Filter-ID)"
Filterbeispiele: Eine ausführliche Beschreibung aller SVG-Filter mit Beispielen finden Sie auf SELFHTML/Filter_in_SVG.
Animationen und interaktive Eigenschaftsänderungen:
SVG verfügt ein eigenes Animationsmodell: SMIL. Als allgemeines Animations-Element ist
<animate> definiert:
| <zu_animierendes_Element> <animate attributeName="zu_animierende_Eigenschaft" begin="Startzeit" dur="Dauer" from="Anfangszustand" to="Endzustand" fill="freeze"> </zu_animierendes_Element> |
Weitere spezifischere Animationselemente, die in der Regel die gleichen Attribute haben können wie <animate>:
<set>: schlagartige, nicht interpolierbare Veränderungen (braucht entsprechend kein "dur")<animateMotion>: Bewegungen entlang eines Pfades. Dieser wird mit Attribut "path" festgelegt (wie "d" bei <path>) oder mit dem Child-Element <mpath> referenziert.<animateColor>: Farbveränderungen (sonst wie <animate>)<animateTransform>: Animierte Transformation. Nebst attributeName="transform" muss noch das Attribut "type" definiert sein. Dieses kann "translate", "scale", "rotate", "skewX" oder "skewY" lauten
Bewegungs- und Formänderungen: (Code)
Lichtquellen-Animation: (Code)

